RPGツクール用キャラチップの作り方(4/5) MVキャラチップの改造時のポイント
- MVのデフォルトキャラチップ素材を改造する
- 基本は48×48ピクセル!
- 48×48pxのグリッドを編集単位に設定する
- デフォ素材は左に1ピクセル寄ってるよ!
- キャラの背面画像をつくるときの注意
- 完成した複数のキャラチップを1つの画像にまとめる
- 宣伝
nulluo.hatenablog.com前回の記事はこちらです。
MVのデフォルトキャラチップ素材を改造する
今回の記事ではRPGツクールMVのデフォルト素材である、キャラチップの仕様を確認しながら、デフォルトのキャラチップをベースに独自のキャラ素材を作成する時のポイントを解説します。(キャラチップにはモンスターや宝箱などのように、多種多様な素材がありますが、今回はそれらは扱わず、人間のキャラチップに限定して解説します。)
MVの素材を使用していない人には、今回の記事は参考にならないと思いますのでその点ご注意を。
デフォルトキャラチップ素材を改造するときは、筆者はだいたい下記のような手順で作成しています。
1.キャラクタージェネレータを使い、作りたいキャラのイメージに近いキャラチップを出力
↓
2.色変更してさらに完成形のイメージに近づける(色変更の手順は前回の記事参照)
↓
3.細かい部分を修正して完成

ツクールMV付属のキャラクタージェネレータは便利なもので、髪や服など、色んなパーツを組み合わせて用途に合わせたキャラチップを生成することができます。その仕組みは素体と呼ばれるドット絵に、パーツを乗っけていくことで実現されています。

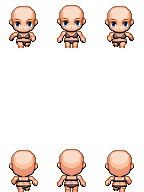
MVのキャラチップ素体はこんな感じです。
左が女性、右が男性です。*1
基本は48×48ピクセル!

素体は上図の通り、横にアニメーション用の3コマ分の足踏み画像、縦に各方向(上下左右)を向いた時のキャラクターが描かれており、各キャラクターは48×48pxの正方形におさまるように描かれています。*2

そして、上記の画像を縦に2枚、横に4枚並べた(つまり、キャラクター8人分の)576×384pxのPNG画像がキャラチップ素材として使用できます。ここまではヘルプに載っているのでMVユーザの皆さんはよくご存じかと思います。
48×48pxのグリッドを編集単位に設定する
前回の記事で導入したEDGEには、編集単位という便利な機能があります。この編集単位機能が、筆者がドット絵作成にEDGEをオススメする主な理由です。*3
これを使うと、キャラチップ編集が格段に楽になります。

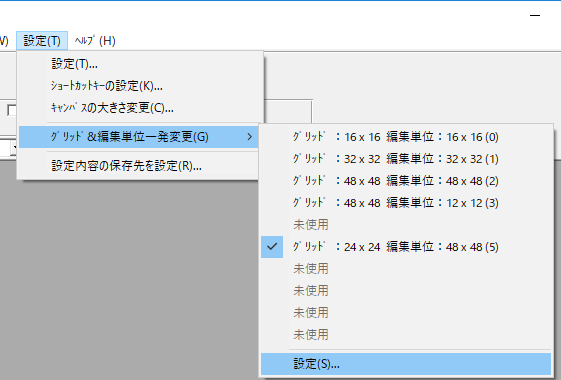
設定方法は、まずEDGEの「設定>グリッド&編集単位一発変更>設定」を開きます。

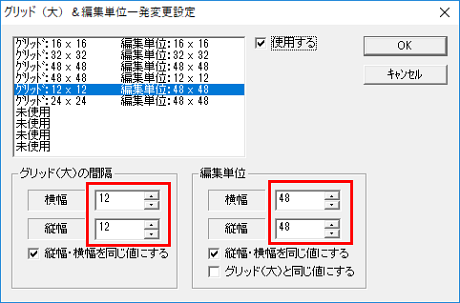
「未使用」の欄をクリックして「使用する」にチェックを入れると、グリッド(大)の間隔と編集単位が入力可能になりますので、それぞれの縦幅横幅を12px、48pxに設定してください。

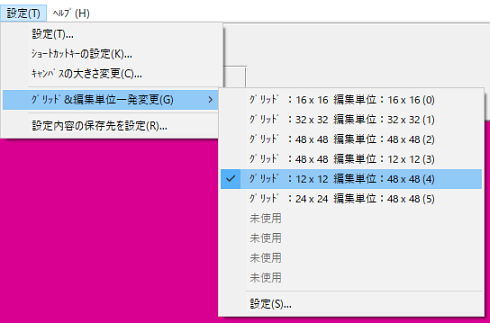
そして「設定>グリッド&編集単位一発変更」で先ほど登録した「グリッド:12×12 編集単位:48×48」を選択します。

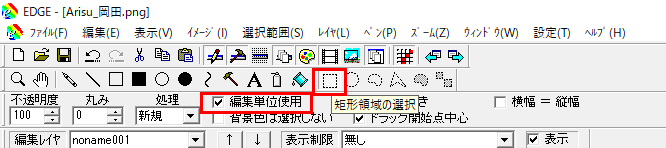
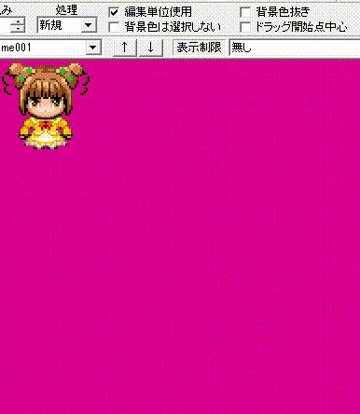
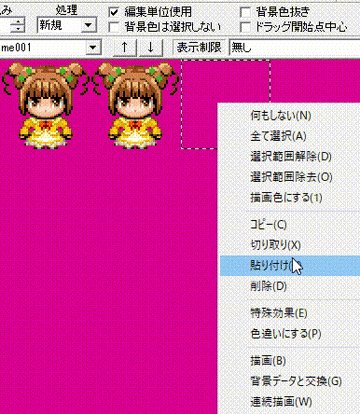
メニューの「矩形領域の選択」(点線の四角のアイコン)を推して、「編集単位使用」にチェックを入れます。
すると、領域の選択、コピー、切り取り、貼り付けが編集単位を基準に実行されるようになります。1ドットもズレなくキャラチップのコピー&ペーストができるようになるという事です!

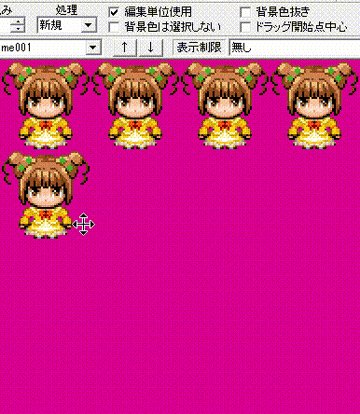
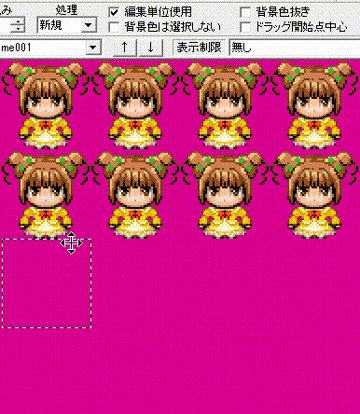
どういう事かは文章で説明するより、実際に使ってみてもらった方が分かりやすいと思います。参考までに編集単位を使用してキャラチップをコピー&ペーストしている動画を載せておきました。

これで、「静止状態の素材を一個作った後、それをコピーして差分を書き加える事で1歩足を踏み出している素材を作る」といった作業がかなり楽になります。
デフォ素材は左に1ピクセル寄ってるよ!
先ほど見た通り、キャラクターは48×48pxのマスを基準に描かれています。キャラクターを48×48pxのマス目に入れたところの拡大図を以下に示します。

1ドットで描かれている鼻を垂直につらぬく幅1ドットのライン(上図の赤い縦線)を対象の軸として、素体は左右対称となっています。*4
ということは、キャラクターの横幅は奇数個のドットでできているという事です。
すなわちマス目の横幅ドットは偶数個、キャラクター自体の横幅ドットは奇数個なので、マス目とキャラクターの中心線は一致しません。48×48pxのマス目に対し、キャラクターは左に1ドット分片寄っていることになります。
「1ドット程度の片寄りがあったからといって、それがどうかしたの?」と言われそうですが、この1ドットのズレが原因で筆者は大いに苦しんだことがあります。ご紹介しましょう。

まず「静止状態」と「左足を1歩踏み出す」の2つの素材を作成しました。このキャラクターは左右対称なので「右足を1歩踏み出す」コマはコピペして左右反転するだけでいけるな、と思い、まず「左足を1歩踏み出す」素材をコピーしました。

その後、左右反転して「右足を1歩前に踏み出す」のコマを作成したのですが、アニメーションをテストするとなんだか違和感がありました。歩かせてみるとキャラが左右にブレるのです。

上記の手順で作成したキャラチップを拡大した図です。48×48pxのマス目とその中心を通るグリッドを黒線で、人物の中心線(幅1ドット)を赤線で表示しています。キャラ①は中心から1ドット右に寄っているのに対し、キャラ②と③は1ドット左に寄っているのが分かりますか?(キャラ①の鼻は中心線より右、キャラ②、③の鼻は中心線より左にきている点に注目して見て下さい)
そうです。左右対称だからといって反転すると、片寄る方向が左右逆になり、結果としてキャラに1ドット分のズレが発生することになるのです。これは絵が完成した後で左右反転したからすぐ問題に気づけましたが、顔や服など、パーツごとに作成していた場合、顔は左にズレて、服は右にズレてしまい…といった風に気づかないままどんどん歪みが大きくなってしまう恐れがあります。というか筆者はそうなってしまい、原因が分かるまでかなり悩みました。
こうならないように左右反転をした場合は、キャラクターを1ドットだけ横に移動させてズレを元に戻してやる必要があります。コレがコピペと左右反転を使ってキャラチップを作成する場合の注意1つ目です。
キャラの背面画像をつくるときの注意
次はキャラクターの背面の画像を作るときのポイントです。

まず、正面向きの画像のキャラを作成してコピーします。

ラッキーなことに、このキャラは服の前後がよく似ている(リボンやセーラーカラーの違いだけ)ので正面向きをちょっと加工すれば背面向きが作れそうです。
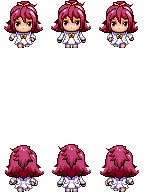
そうやって加工して作った背面画像が上図なのですが…なんだかちょっと違和感があるような…

さて、違和感の原因は素体の上に作ったキャラを乗せてみるとはっきりします。

②はよいのですが、①、③は素体とキャラがぴったり重なっていないことがわかります。原因は、素体の背面向きと正面向きの腕の形は違うからです。

素体の形に合うように腕の形を修正するとこのようになります。
とはいえ、ぶっちゃけ、ここまで正確に素体の形に合わせることにこだわるより、素体数を量産することを優先したい!という方は別にここまでしなくてもよいです!
正直こだわりたい人だけがこだわってくださいというレベルの話なので…
ただ、このように素体の形に合わせておくと、制作した服がジェネレータ用のパーツとして流用できる、というメリットがあります。
完成した複数のキャラチップを1つの画像にまとめる
さて、キャラチップが完成したら、使いやすいように複数のキャラチップを1つの画像にまとめます。(前述の通り、MVのキャラチップには8人分のキャラチップを保存できます)
合成作業はEDGEでしてもいいのですが、前回説明した通り、EDGEはカラーパレットという仕組みを使う都合上、256色までしか使用できません。8人分のキャラチップの色を合わせたら256色を超えてしまった!という場合は、EDGEでは合成作業ができませんので他のツールの出番となります。ここでは、例としてPhotoshopを使用します。*5

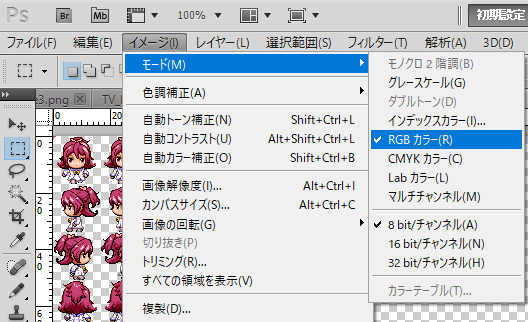
EDGEで作成したキャラチップをPNGで保存し、PhotoshopでPNGファイルを開きます。「イメージ>モード」が「インデックスカラー」の形式になっているはずなので「RGBカラー」に変更します。これで256色を超える色数が扱えるようになります。
後は各キャラチップを合成していけばよいのですが、ここでちょっとだけ作業を楽にするコツがあります。

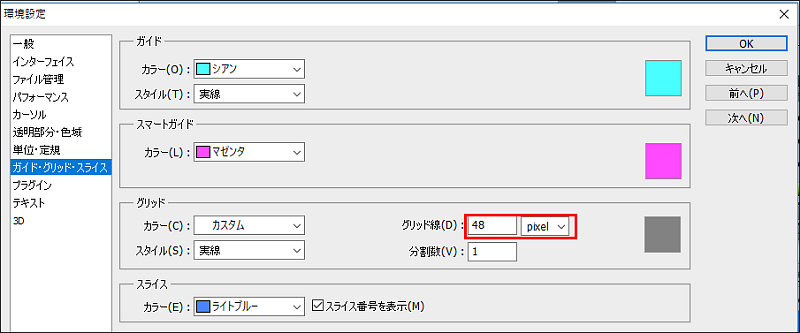
まず、下準備としてPhotoshopでもEDGEと同様に編集単位の設定をしておきましょう。「編集>環境設定>ガイド・グリッド・スライス」を開きます。グリッド線の単位を48pixelに設定します。

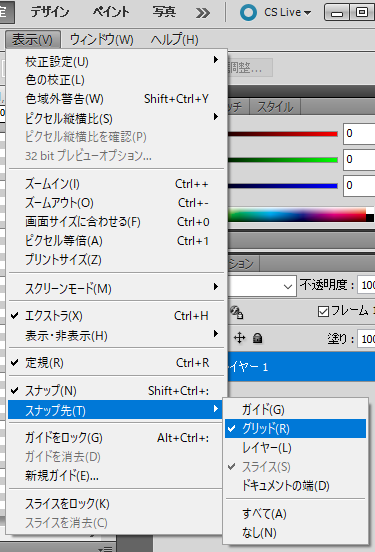
「表示>スナップ先>グリッド」を選択してグリッドへのスナップを有効化します。

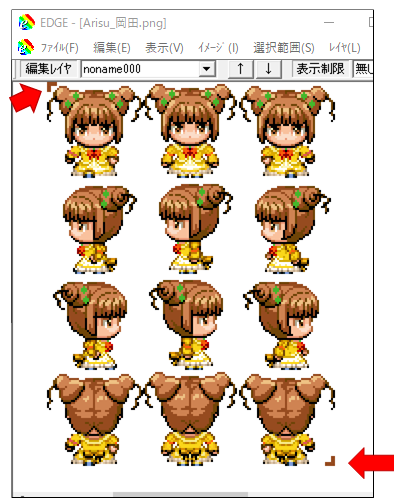
EDGEで作成したキャラチップの角にマークを「ここまでが編集単位の角の端」と分かるようにマークを入れておきます。

こうしておくと、Photoshopでキャラチップを合成するときに、スナップ機能によって、貼り付けたい場所にぴたりと画像がくっついてくれるので、貼り付け先がズレないのです。地味なテクですが、手動で正しい位置に合わせようとするとドット単位で微調整をしなければならないので、これは作業をだいぶ楽にしてくれます!(貼り付けた後、角のマークを消すことをお忘れなく。)
宣伝
さて、今回はキャラチップの仕様とそれにまつわるコツをいくつか紹介してみました。
ちなみに、今回説明で使用したドット絵は拙作のドキドキ!プリキュアキャラチップです。利用条件などは下記リンクを参照してください。
次回はキャラチップのアニメーションについて解説する予定です!