RPGツクール用キャラチップの作り方(3/5) Edgeを使った素材の色変更
前回の記事はこちら
今回はドット絵の色変更のやり方について解説します。記事タイトルは「RPGツクール用キャラチップの作り方」としましたが、今回の記事はRPGツクールに限らず、ドット絵の加工方法を学びたい人なら誰でも役に立つ内容になっていると思います。
素材の色を変更したい!
ドット絵素材を使用するとき、色を変更して使いたいという事がよくあります。
ドット絵の色を変更する方法は色々あります。ここでは、使用されている色数が少ないというドット絵の利点を活かして、画像中の色を一色ずつ置き換えていく方法を紹介します。*1
色を変えるときの注意

例えば、この赤い球を元の素材として、色を赤から緑に変更してみます。

色変更してみました。元の素材で使用されている赤系の色を一色ずつ緑系の色に変更したのですが、何か不自然ですね?
不自然に見える理由は、元素材にあった暗い赤色→明るい赤色というグラデーション構成が色変えによって崩れているからです。色を変える場合は、原則として元の絵でグラデーションになっている場所は、色変更後も同様のグラデーションにしましょう。*2

このように、ちゃんとグラデーションを保つように色変更すると自然に見えますね。
EDGEを導入しよう
以後、解説を進めるにあたって導入してほしいソフトがあります。EDGEです。
ドット絵は、Photoshopやその他の画像編集ツール、極端な話Windowsに付属のペイントでも描くことができます。しかし、EDGEはドット絵を描くことに特化しており、ドット絵を描くための便利な機能が詰め込まれた優秀なツールで、しかも無料です。ドット絵を描く人には是非オススメします。
EDGEの導入方法と基本的な使い方はすでに分かりやすく解説されている記事があるのでこちら(↓)をご参照ください。
EDGEの機能について、このシリーズ記事でいくつか紹介していく予定ですが、まずEDGEを使う上で理解しておいてほしい事があります。それはEDGEで絵を描くときにはカラーパレットというものを使うという事です。

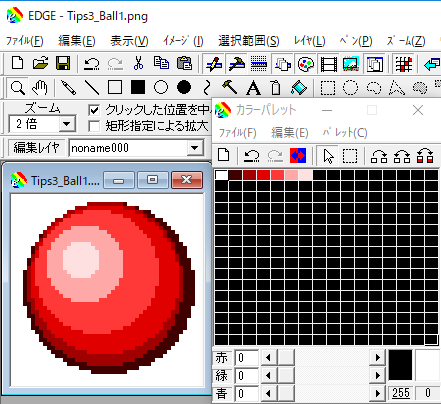
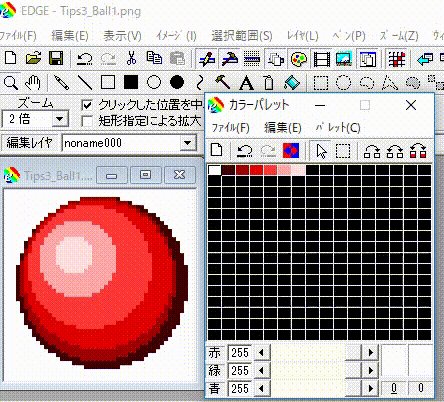
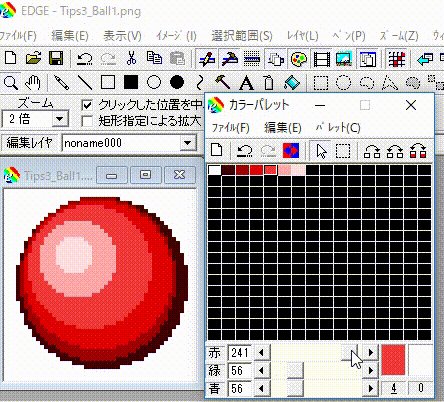
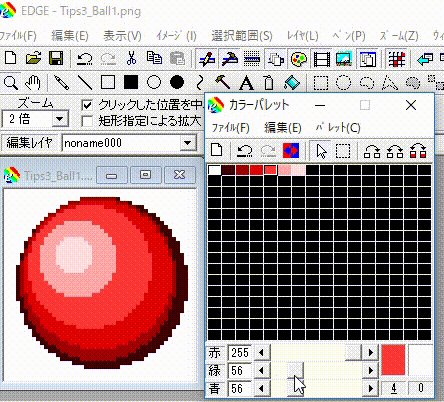
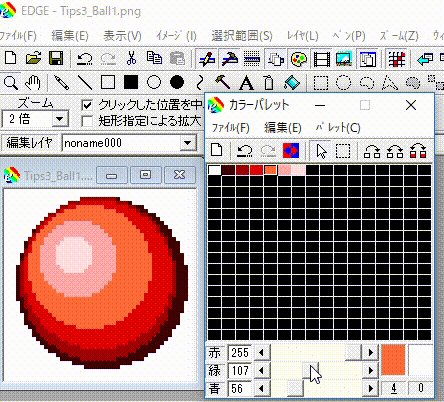
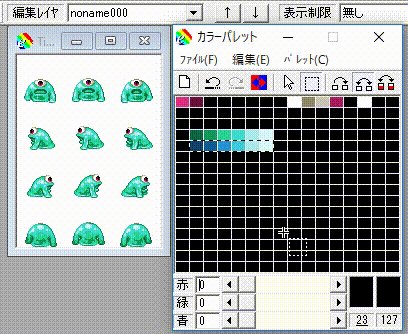
EDGEの画面です。左がEDGEで編集している画像、右側がカラーパレットです。カラーパレットはドット絵で使用する色を保存しておく領域です。カラーパレットには最大256種の色を格納でき、色を保存しているそれぞれのマス目には、0番から255番までのパレット番号が振られています。EDGEでは、画像データは「どのピクセルが何番のパレット番号の色で塗られているか」というデータに「カラーパレットでは何番のパレットがどんな色を保持しているか」というデータが組み合わさることで、1枚のカラー画像を表現しています。この画像データの形式を、インデックスカラーと呼びます。

したがって、カラーパレットの色を変更すれば画像の方の色も連動して変わります。(↑の動画参照)
このように、カラーパレットをうまく操作すれば色変えが手軽にできる!という点が、私がEDGEをオススメする理由の一つです。
スライムの色を変えてみよう

では、いよいよ実践としてキャラチップ素材の色変えをやってみます。サンプルとして使用するのは、ツクールMV素材のスライムです。

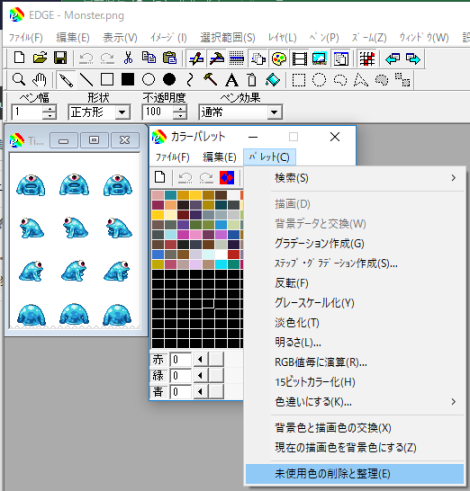
Monster.pngからスライムだけを切り抜いてEDGEで開いたところです。カラーパレットにたくさん色がありますが、実はほとんどは画像で使用していない無駄な色です。まずはパレットを整理してきれいにしましょう。

「カラーパレット>パレット>未使用色の削除と整理」を実行します。

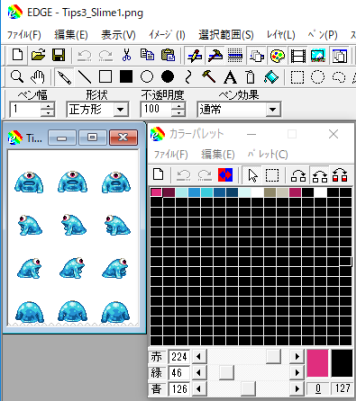
使用していない色がパレットから消えてすっきりしました。
ではここから青色を置き換えて緑色のスライムを作ってみます。

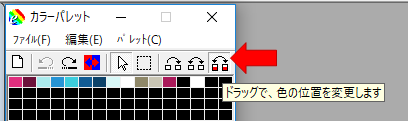
カラーパレットの右上のアイコンをクリックします。すると、パレットをドラッグで、色の位置が変更できるようになります。

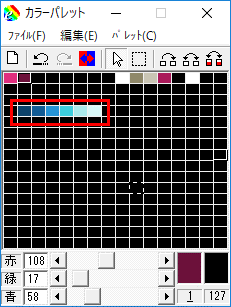
青色のパレットをグラデーション順に並び変えます。

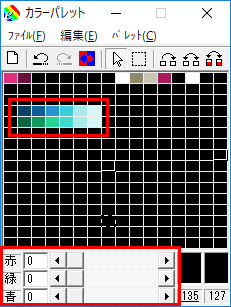
次に、青色グラデーションの下に緑色グラデーションのパレットを作ります。パレットに新しい色を追加するには、パレットを選択して下のスライダを操作してください。

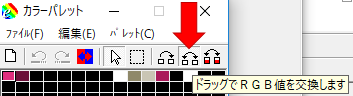
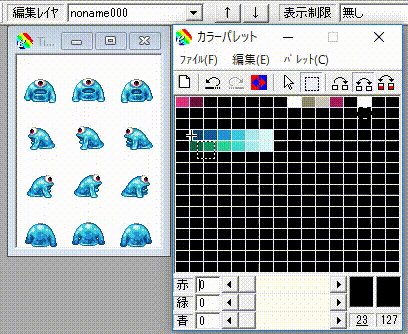
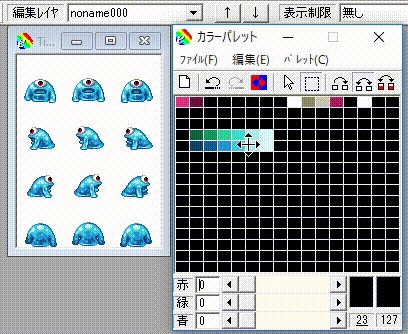
ここまで来たらもう出来たも同然です。画面右上の右から二番目のアイコンをクリックすると、ドラッグでRGB値が交換できるようになります。

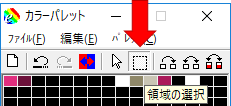
点線の四角のアイコン(領域の選択)をクリックします。

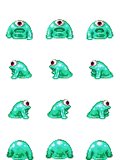
パレットの青色グラデーション部分をドラッグで選択し、作成した緑色グラデーションと入れ替えると……スライムの色が緑色に変わりました!

お疲れさまでした!色変更の手順解説は以上です!
このように、色の変更をすることで1枚の素材の使い道は何倍にもバリエーションが広がります。皆さんも是非、モンスターの色変えをしたり、キャラクターの髪をお気に入りの色に変更したりしてみて下さい。
補足
EDGEでPNG画像を開こうとすると、「PNGの、このパレットタイプには対応していません」というエラーが出て画像が編集できないことがあります。

これは、PNG画像が先に述べたインデックスカラーという形式になっていないからです。*3
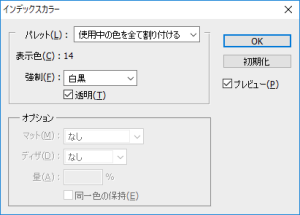
PNG画像をインデックスカラー形式に変換するにはいくつか方法があります。筆者はPhotoshopを使っているので「イメージ>モード>インデックスカラー」から変換実行しています。

注:パレットを「使用中の色を全て割り付ける」にしておくこと。
Photoshop以外でも、フリーソフトでインデックスカラー形式への変換ができるソフトがいくつかあります。(例:Irfanviewの減色機能など)興味のある人は「PNG 減色」等のキーワードでググってみてください。
次回はMVデフォルトキャラチップ素材の解説です!
*1:他の方法としては、例えばPhotoshopなどの画像編集ソフトを用意して、色調補正機能で色相・彩度の変更をするといった手順が考えられます。本記事で説明しているパレットの色を1つずつ変更する方法とどちらが良いかは一長一短で、一般的にいって画像編集ソフトの色調補正機能の方が簡単な操作で色変えができますが、本記事で紹介している方法ではドット単位で色変更できるので細かい調整をきかせやすいという利点があります。
*2:「原則として」というただし書きを入れたのは、元素材のグラデーションを無視して色変えする場合もあるからです。実は無視したほうが良いケースも割と多い…。例えばグラデーション模様が描かれた服のドット絵であれば、グラデーションを無視して色変更しても、そういう模様の服なんだと思えば特に違和感はありません。つまり元絵のグラデーションを無視しても、ドット絵として破綻しないのであれば問題ありません。本記事でいう、元素材のグラデーションを保つようにすべきというのは「物体の光と陰のグラデーション等は色変更によってグラデーションが崩壊すると不自然に見える」というコトです。
*3:PNG画像がフルカラー形式と呼ばれるモードを使用しているとこのエラーが出ます。各ピクセルがパレット番号を保持し、パレットに色を格納して画像を表現するインデックスカラー形式に対して、フルカラーとは各ピクセルごとに直接色情報を保持する形式を意味します。使用できる色数がパレットの色数(255色)に制限されるインデックスカラーと異なり、一つの画像により多くの色を使用することができるのが特徴です。