ショタキュアオールスターズDX2通販のお知らせ
ショタキュアオールスターズDX2(ちりぬるお本舗)の通販・購入はメロンブックス |
昨年夏に発行した、プリキュアの合同同人誌です。
メロンブックス様にて委託して頂いておりますのでご興味ありましたら是非上記ページからご覧下さい。
内容紹介動画
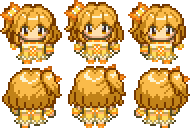
【ピクリエ用アバター】プリキュアアバターセット【フリー素材】
(今までPictSQUARE用アバターとして配布していたドット絵をピクリエ用の規格に変換したものです)














利用規約
◆OK事項
- ピクリエでのアバター&内装素材としての利用を想定して作成されていますが、それ以外の利用も可能です。(例えばRPGツクール、WOLFRPGエディタ等のゲーム開発用の素材やSNSアイコン、Webサイト用の素材など)
- 改変して利用する事も問題ありません。
- 利用報告は必須ではありませんが、報告して頂けると作者のモチベアップにつながります。
- 使用の際に作者名を表記する事は必須ではありません。もし表記される場合は、例えば下記のような形でお願いします。
◆NG事項
- 素材の再頒布は有償、無償を問わず禁止とします。改変した場合の再頒布も禁止です。
- 素材そのものをコンテンツとする商品(イラスト集、グッズ等)を販売・頒布する事は禁止します。
免責
これらの素材を使用したことで発生した問題に、制作者は一切の責任を負いかねます。
素材紹介のついでに宣伝!
ラケルやペギタンはじめ、プリキュア妖精達も大活躍のアンソロジー好評通販中です
うらポジ神経衰弱(R-18)
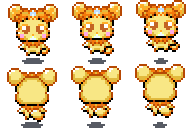
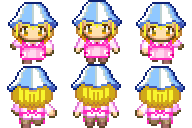
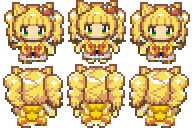
【pictSQUARE用アバター】プリキュアアバターセット④(ドキプリ妖精)【フリー素材】
pictSQUAREで使用できるプリキュアのアバター素材を配布します。今回はドキドキプリキュアより妖精×4です。

今回は誰かの素材の改造でなく、私(ヌル夫)がゼロから作成しました。以前RPGツクールMVのゲーム用に作ったドキプリ妖精のドット絵を、pictSQUAREのアバターのサイズに合わせて修正したものです。




利用規約
◆OK事項
- pictSQUAREでのアバター&内装素材としての利用を想定して作成されていますが、それ以外の利用も可能です。(例えばRPGツクール、WOLFRPGエディタ等のゲーム開発用の素材やSNSアイコン、Webサイト用の素材など)
- 改変して利用する事も問題ありません。
- 利用報告は必須ではありませんが、報告して頂けると作者のモチベアップにつながります。
- 使用の際に作者名を表記する事は必須ではありません。もし表記される場合は、例えば下記のような形でお願いします。
◆NG事項
- 素材の再頒布は有償、無償を問わず禁止とします。改変した場合の再頒布も禁止です。
- 素材そのものをコンテンツとする商品(イラスト集、グッズ等)を販売・頒布する事は禁止します。
免責
これらの素材を使用したことで発生した問題に、制作者は一切の責任を負いかねます。
RPGツクールMV向けの48×48pxサイズのバージョンはこちらです
#プリキュア 【RPGツクールMV向けキャラチップ素材】ドキプリ妖精 - 奇々浦ヌル夫のイラスト - pixiv
